Setelah kita mempelajari modul 2, sekarang kita memasukki modul 3 yang bertemakan Cascading Style Sheet, dan berikut adalah studi kasus pada MODUL 3 :
a. Sintaks Pada Studi Kasus Adalah Sebagai Berikut :
<!DOCTYPE HTML>
<html lang="en">
<head>
<title> STUDI KASUS MODUL 3</title>
<h1>CONTOH-CONTOH BORDER PADA STUDI KASUS MODUL 3</h1>
<style type="text/css">
<!--
.lingkaran
{
background-color:#ddccb5;
-moz-border-radius: 200%;
-webkit-border-radius: 1px;
border:2px solid #897048;
padding:20px;
width:150px;
height:150px;
font-family : Calibri;
font-size : medium;
}
.cekung
{
background-color:#ddccb50;
-moz-border-radius-bottomright:25px;
-moz-border-radius-topleft:25px;
border:2px solid #897048;
padding:15px;
width:300px;
height:25px;
font-family : Calibri;
font-size : medium;
color : blue;
}
.shadow
{
background-color:#ddccb20;
border:2px solid #897048;
padding:15px;
width:300px;
height:30px;
-moz-box-shadow: -5px 5px 5px #100;
font-family : Forte;
font-size : medium;
font-style : italic
font-weight : blod
color : red;
}
.round
{
background-color:#aaccb7;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border:2px solid #897048;
padding:10px;
width:310px;
font-family : Courier New;
}
-->
</style>
</head>
<body>
<div class ="lingkaran" align="center">
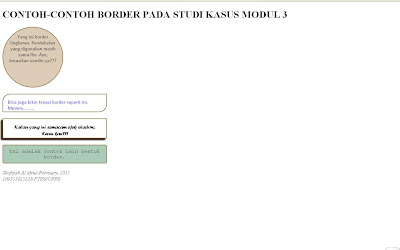
Yang ini border lingkaran. Pendekatan yang digunakan masih sama lho. Ayo, kreasikan sendiri ya???
</div><br>
<div class="cekung">
Bisa juga bikin kreasi border seperti ini.
Mmmm.........
</div><br>
<div class="shadow" align="center">
Kalau yang ini semacam efek shadow. Keren kan???
</div><br>
<div class="round" align="center">
Ini adalah contoh lain bentuk border.
</div><br>
<i>Shofiyah Al Idrus-February, 2011</i><br>
<i>109533423228-PTI09/OFFB</i><br>
</body>
</html>

Tidak ada komentar:
Posting Komentar